Twikoo 配置并修改邮件模版
编辑
72
2023-09-10
1、安装 Twikoo
官网 提供了 docker-compose 配置
mkdir twikoo
cd twikoo
vi docker-compose.yaml
添加到 docker-compose.yaml 中:
services:
twikoo:
image: imaegoo/twikoo
container_name: twikoo
restart: unless-stopped
ports:
- 8080:8080
environment:
TWIKOO_THROTTLE: 1000
volumes:
- ./data:/app/data
启动
docker compose up -d
2、配置 Nginx Proxy Manager
把 twikoo 添加 ssl 中
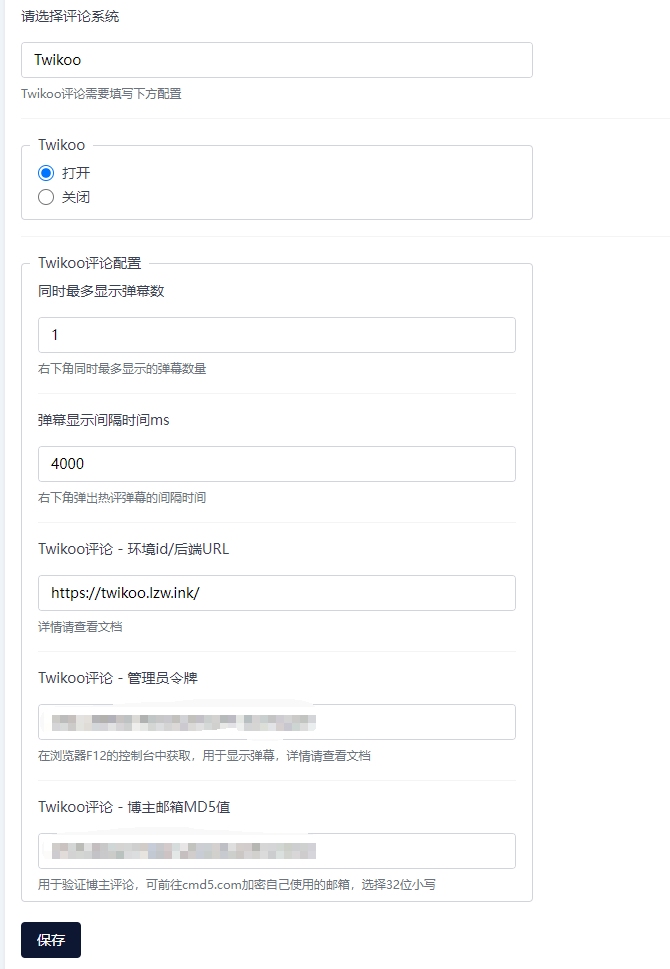
3、主题配置

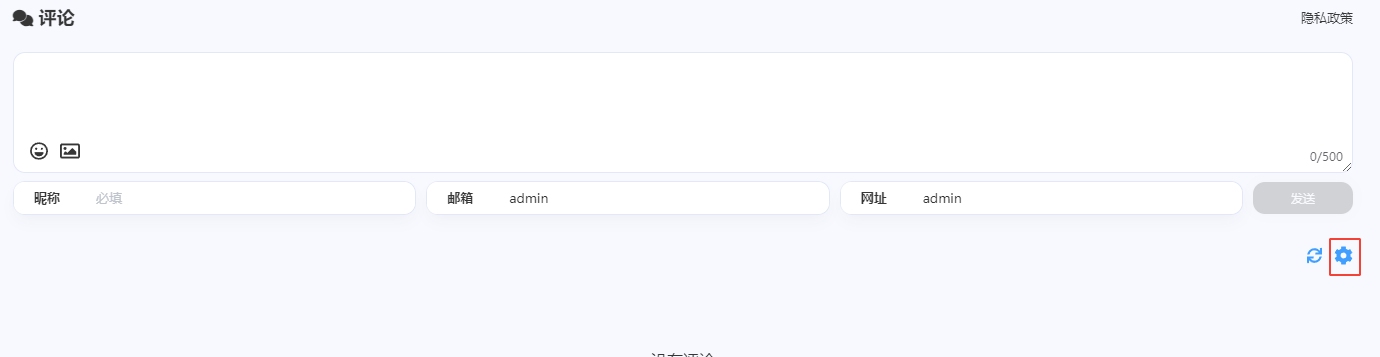
4、后台配置 Twikoo

5、修改邮件模版
通知邮件模版代码
复制代码到 “邮件通知” 下的 MAIL_TEMPLATE 中
<head>
<style>
* {
margin: 0;
padding: 0
}
img {
-webkit-user-drag: none;
border-radius: 3px
}
ul,
ol {
margin-left: 1rem !important
}
.tk-owo-emotion {
width: 35px;
height: auto;
max-width: 300px;
max-height: 300px;
vertical-align: middle
}
.ax_post_box-comment-text-inner p,
.ax_post_box-comment-text-inner img {
max-width: 506px !important
}
</style>
<div style="border-radius:5px;font-size:13px;width:680px;margin:30px auto 0;max-width:100%">
<div
style="box-shadow:0 0 30px 0 rgb(219 216 214);border-radius:5px;width:630px;margin:auto;max-width:100%;margin-bottom:-30px">
<div
style="width:200px;height:40px;margin-top:-20px;margin-left:0;text-align:center;line-height:40px;text-decoration:none;color:#fff;background-color:#94a9b9;border-radius:5px 0">
Dear: ${PARENT_NICK}</div>
<div style="line-height:180%;padding:0 15px 12px;margin:30px auto;color:#555;font-size:12px;margin-bottom:0">
<h2 style="border-bottom:1px solid #ddd;font-size:14px;font-weight:400;padding:13px 0 10px 8px"><span
style=color:#de6561;font-weight:700>></span> 您在 <a style=text-decoration:none;color:#12addb
href=${SITE_URL} target=_blank>${SITE_NAME}</a> 上的评论有了新的回复呐~</h2>
<div style="padding:0 12px 0 12px;margin-top:18px">
<div class=Messages_box>
<p style=display:flex;justify-content:flex-end>您曾评论:</p>
<div class="ax_post_box-comments-single Messages-author"
style=display:flex;justify-content:flex-end;margin-bottom:5px;margin-top:7px>
<div class=ax_post_box-comment-avatar style=width:auto;flex:none;order:2><img src=${PARENT_IMG}
style=width:40px;height:40px;border-radius:5px></div>
<div class=ax_post_box-comment-text style=position:relative;margin-right:10px><span
class=ax_post_box-comment-text-before
style="width:0;height:0;border-top:8px solid transparent;border-bottom:8px solid transparent;border-left:8px solid;border-left-color:#f4f4f4;border-right:0;border-right-color:transparent;right:-7px;left:auto;top:12px;position:absolute"></span>
<div class=ax_post_box-comment-text-inner
style=max-width:506px;background-color:#f1f3fa;padding:10px;border-radius:9px;margin-bottom:3px>
${PARENT_COMMENT}</div>
</div>
</div>
<p><strong>${NICK}</strong> 回复您:</p>
<div class="ax_post_box-comments-single Messages-user" style=display:flex;margin-bottom:5px;margin-top:7px>
<div class=ax_post_box-comment-avatar style=width:auto;flex:none><img src=${IMG}
style=width:40px;height:40px;border-radius:5px></div>
<div class=ax_post_box-comment-text style=position:relative;margin-left:10px><span
class=ax_post_box-comment-text-before
style="width:0;height:0;border-top:8px solid transparent;border-bottom:8px solid transparent;border-right:8px solid;border-right-color:#f4f4f4;left:-7px;right:auto;top:12px;position:absolute"></span>
<div class=ax_post_box-comment-text-inner
style=max-width:506px;background-color:#f1f3fa;padding:10px;border-radius:9px;margin-bottom:3px>
${COMMENT}</div>
</div>
</div>
</div>
</div>
</div>
<div style=text-align:center;margin-right:66px><a
style="text-decoration:none;color:#fff;background-color:#94a9b9;padding:5px 20px;border-radius:4px;position:absolute;margin-top:10px"
href=${POST_URL} target=_blank>查看</a></div>
</div>
<div
style="width:100%;height:345px;background-repeat:no-repeat;border-radius:5px 5px 0 0;background-image:url(https://0206.ink/upload/mailbg.png);background-size:cover;background-position:50% 50%">
</div>
<div style=color:#8c8c8c;font-size:10px;width:100%;text-align:center;margin-top:20px>
<p>本邮件为系统自动发送,请勿直接回复~</p>
</div>
<div style=color:#8c8c8c;font-size:10px;width:100%;text-align:center;margin-top:5px>
<p>Copyright © 2023 <a href="${SITE_URL}">${SITE_NAME}</a></p>
</div>
</div>
<body>
博主通知邮件模版代码
复制代码到 MAIL_TEMPLATE_ADMIN 中
<head>
<style>
* {
margin: 0;
padding: 0
}
img {
-webkit-user-drag: none;
border-radius: 3px
}
ul,
ol {
margin-left: 1rem !important
}
.tk-owo-emotion {
width: 35px;
height: auto;
max-width: 300px;
max-height: 300px;
vertical-align: middle
}
.ax_post_box-comment-text-inner p,
.ax_post_box-comment-text-inner img {
max-width: 506px !important
}
</style>
<body>
<div style="border-radius:5px;font-size:13px;width:680px;margin:0 auto;max-width:100%">
<div
style="box-shadow:0 0 30px 0 rgb(219 216 214);border-radius:5px;width:630px;margin:auto;max-width:100%;margin-bottom:-30px">
<div style="line-height:180%;padding:0 15px 12px;margin:10px auto;color:#555;font-size:12px;margin-bottom:0">
<h2 style="border-bottom:1px solid #ddd;font-size:14px;font-weight:400;padding:13px 0 10px 8px"><span
style=color:#de6561;font-weight:700>> </span><a style=text-decoration:none;color:#12addb href=${SITE_URL}
target=_blank>${SITE_NAME}</a> 有新的评论耶~</h2>
<div style="padding:0 12px 0 12px;margin-top:18px">
<div class=Messages_box>
<p><strong>${NICK}</strong> 评论:</p>
<div class="ax_post_box-comments-single Messages-user" style=display:flex;margin-bottom:5px;margin-top:10px>
<div class=ax_post_box-comment-avatar style=width:auto;flex:none><img src=${IMG}
style=width:40px;height:40px;border-radius:5px></div>
<div class=ax_post_box-comment-text style=position:relative;margin-left:10px><span
class=ax_post_box-comment-text-before
style="width:0;height:0;border-top:8px solid transparent;border-bottom:8px solid transparent;border-right:8px solid;border-right-color:#f4f4f4;left:-7px;right:auto;top:12px;position:absolute"></span>
<div class=ax_post_box-comment-text-inner
style=background-color:#f1f3fa;padding:10px;border-radius:9px;margin-bottom:3px;max-width:506px>
${COMMENT}</div>
</div>
</div>
</div>
<p style="background-color:#f5f5f5;border:0 solid #ddd;padding:10px 15px;margin:18px 0">IP:${IP}<br>邮箱:<a
href=mailto:${MAIL}>${MAIL}</a></p>
</div>
</div>
<div style=text-align:center;margin-right:66px><a
style="text-decoration:none;color:#fff;background-color:#94a9b9;padding:5px 20px;border-radius:4px;position:absolute;margin-top:10px"
href=${POST_URL} target=_blank>查看</a></div>
</div>
<div
style="width:100%;height:345px;background-repeat:no-repeat;border-radius:5px 5px 0 0;background-image:url(https://0206.ink/upload/mailbg.png);background-size:cover;background-position:50% 50%">
</div>
<div style=color:#8c8c8c;font-size:10px;width:100%;text-align:center;margin-top:20px>
<p>Copyright 2023 <a href="${SITE_URL}">${SITE_NAME}</a></p>
</div>
</div>
图片建议换成自己的。
Twikoo 邮件自定义字段
Twikoo文档不提供邮件模板的参数含义
| 参数 | 含义 |
|---|---|
| ${SITE_URL} | 网站链接 |
| ${SITE_NAME} | 网站名字 |
| ${PARENT_NICK} | 被回复人昵称 |
| ${PARENT_COMMENT} | 被回复人的评论内容 |
| ${NICK} | 回复人昵称 |
| ${COMMENT} | 回复人评论内容 |
| ${POST_URL} | 文章链接 |
| ${IMG} | 回复人头像 |
| ${PARENT_IMG} | 被回复人头像 |
| ${MAIL} | 回复人邮件 |
| ${IP} | 回复人 IP 地址 |
- 0
- 0
-
赞助
 微信
微信
 支付宝
支付宝
-
分享
